Let's first understand how a webpage loads onto your browser in brief :
Whenever you type a URL, let's say google.com, browser looks at DNS to find the website's IP address.
Then the browser send a request to the server which is hosting the website (an HTTP request) asking for the website's content.
If the server approves the request, it sends a "200 OK" response, and starts sending the website's files to the browser as a series of small chunks called data packets.
The browser parses the received HTML content. It identifies resources referenced in the HTML, such as CSS files, JavaScript files, images, and other assets.
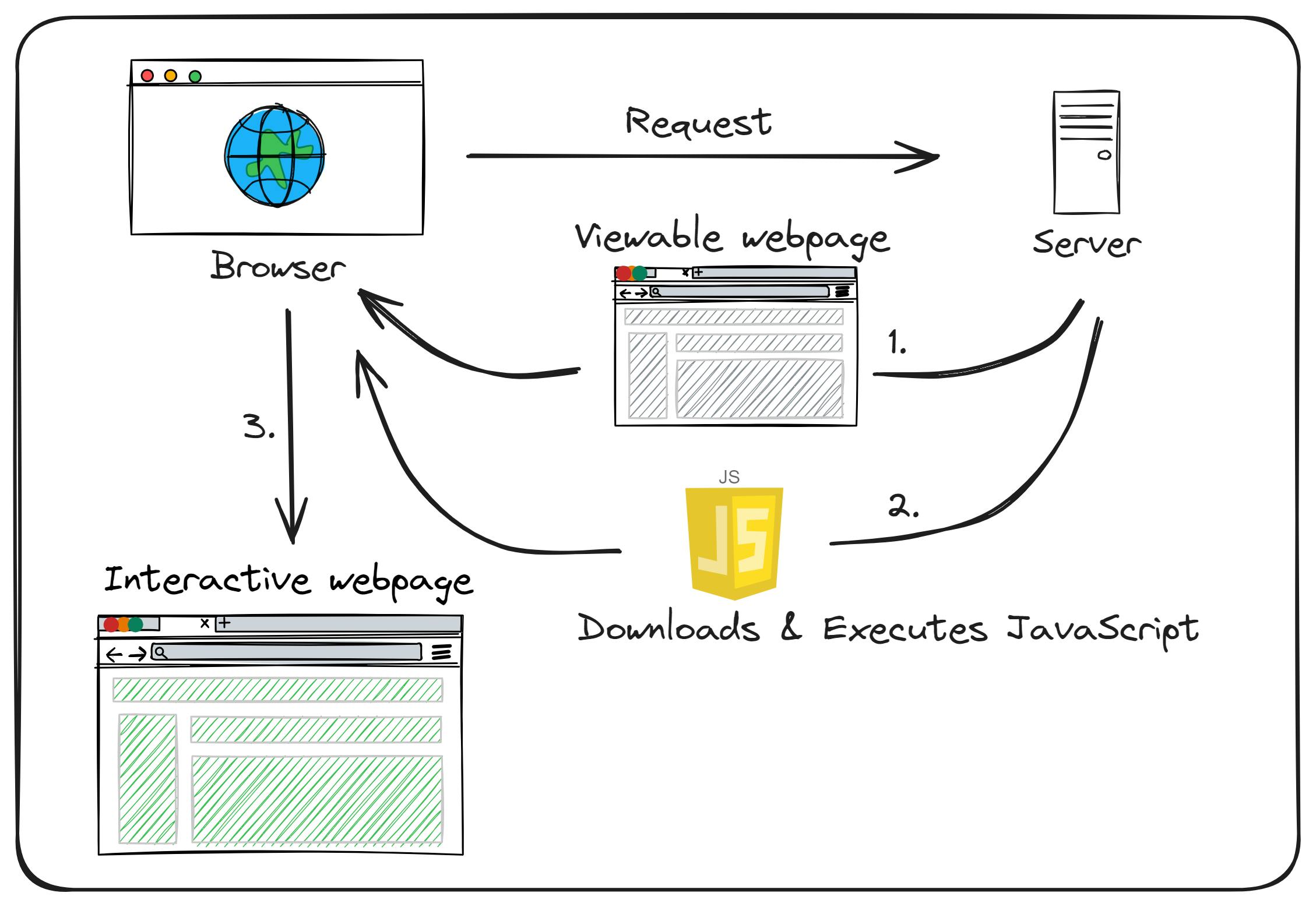
Now in Server-Side Rendering (SSR), the complete HTML for the webpage is generated on the server, including the initial content, and is sent to the browser. So the browser receives a pre-rendered webpage, which gives faster initial-load and better SEO.

The fully formed HTML page pre-generated webpage sent initially by the server is loaded with initial content but is not interactive.
For executing functionalities and events browser needs to execute JavaScript for dynamic updates.
In contrast to this, in Client-Side Rendering the HTML is generated on the client-side. The Document Object Model (DOM) is manipulated, and the webpage is constructed dynamically using JavaScript.
SSR Perks and Advantages :
Faster Initial Loading: Web pages that utilize Server-Side Rendering (SSR) load more quickly because the content becomes available in the browser sooner.
Predictable Processing Performance: Server-Side Processing eliminates the processing power of a user's device from the equation completely and delivers fast-paced websites even on the slowest of the devices.
SEO Optimization: SSR generates static HTML pages, which can be easily indexed by search engines, and provide better metadata for search engines to crawl, leading to better search engine rankings.
Accurate Key Metrics: In SSR the sever is well informed of user interactions with site's content, helping in obtaining key metrics.
Disadvantages of Server-side Rendering:
Server Load: Server load increases as it needs to generate HTML pages for every request resulting in increased costs and effects performance.
Compatibility Issues: SSR can be incompatible with some third-party libraries and tools, including JavaScript code.
Caching Issues: In SSR, each web page's HTML is served different, which doesn't allows efficient caching resulting in bad data retrieval performance. Ultimately loading a page that hasn't been cached on the content delivery network (CDN) will take a longer load time.
Choosing Server-Side Rendering or Client-Side Rendering depends on features you require, there can be several use cases requiring this rendering technique, here's why to choose SSR over CSR:
SEO is a significant factor when choosing SSR, especially if you seek better search engine rankings.
SSR is efficient for websites with relatively static content that doesn't change frequently.
In some scenarios, SSR might be preferred for security reasons. Since less client-side code is exposed, there may be fewer opportunities for certain types of attacks.
SSR provides a better user experience on devices with limited processing power or slower internet connections. The server does more of the heavy lifting, making it easier for users with less powerful devices to access and navigate the site.
Conclusion:
In conclusion, adopting server-side rendering (SSR) offers quicker initial page loading, enhanced search engine optimization (SEO) and improved accessibility for users with slower devices or limited browsing capabilities. Nevertheless, these benefits come with trade-offs.. SSR may lead to increased server load, necessitate a more intricate setup compared to client-side rendering, potentially introduce delays in interactivity as the server handles rendering, and result in higher bandwidth usage due to the transfer of fully formed HTML pages.
Ultimately, the decision to implement server-side rendering should be carefully considered based on the unique requirements and goals of your application. Assessing factors such as the importance of rapid initial loading, SEO considerations, server resources, and the desired level of interactivity will guide the choice between server-side rendering and other rendering strategies in the frontend ecosystem.